最近、サイトの表示速度が遅くなったと感じませんか?
訪問してくれた人の貴重な時間を無駄にせず、快適なサイト閲覧を提供するためには、表示速度の速さは非常に重要です。しかし、PageSpeed Insightsなどで分析してみると、使用していないJavaScriptが原因で表示速度が遅くなっている場合があります。
そこで今回は、簡単な方法をご紹介します。
プラグインを使うことで、専門知識がなくても簡単にサイトの表示速度を改善することができます。
ここでわかる方法(プラグイン)で、専門知識がなくてもサイトの表示速度を改善し、
- ユーザーのサイト離脱率を減らし
- SEO対策にも効果的
- より快適なサイト閲覧を提供
することができます。


さあ、今すぐ、表示速度を改善しましょう!

プラグインで簡単に対処する方法
- 必要なプラグインをインストール
- プラグインの設定を行う
- サイトの表示速度を確認
詳細な手順は、下の記事で詳しく解説します。
未使用JavaScriptを削減!サイト高速化で快適なユーザーエクスペリエンス
サイトの表示速度が低下すると、次のようなデメリットがあります。

1. ユーザー離脱
サイトの表示速度が遅いと、ユーザーはすぐに離脱してしまう可能性があります。特に、モバイルユーザーは、PCユーザーよりも表示速度に敏感です。
2. コンバージョン率の低下
サイトの表示速度が遅いと、ユーザーは商品を購入したり、サービスを利用したりする可能性が低くなります。
3. SEO対策への悪影響
Googleは、サイトの表示速度を検索結果のランキング要素の一つとして考慮しています。つまり、サイトの表示速度が遅いと、検索結果で上位表示されにくくなります。
4. ユーザーエクスペリエンスの低下
サイトの表示速度が遅いと、ユーザーはストレスを感じ、サイトの利用を避けてしまう可能性があります。
5. ブランドイメージの低下
サイトの表示速度が遅いと、ユーザーはサイト運営者に対してネガティブなイメージを抱いてしまう可能性があります。

サイトの表示速度を改善する方法
- 画像ファイルのサイズを圧縮する
- 不要なJavaScriptやCSSを削減する
- サーバーの処理速度を上げる
- ブラウザのキャッシュをクリアする
- リダイレクトを減らす
- HTMLやCSSのコードを最適化する
- ファーストビューに読み込まれるコンテンツを減らす
- 不要なプラグインや拡張機能を削除する
- 最新のブラウザを使用する
サイトの表示速度を改善することは、ユーザー満足度向上、コンバージョン率向上、SEO対策など、 さまざまなメリットがあります。
サイトの表示が遅くなった原因を調査しよう。
参考情報:
PageSpeed Insights: https://pagespeed.web.dev/?hl=ja
PageSpeed Insightsの活用方法:
- Webサイトのパフォーマンス現状を把握する
- パフォーマンス改善のための具体的な施策を実行する
- 改善施策の効果を測定する
- ユーザー体験を向上させる
- SEO対策を強化する
PageSpeed Insightsは、Webサイトのパフォーマンスを改善するための強力なツールです。
以下に、PageSpeed Insightsの利点をまとめます。
- 無料で利用できる
- 簡単操作でWebサイトのパフォーマンスを測定できる
- 具体的な改善点を提示してくれる
- 詳細な分析結果を提供してくれる
- 複数デバイスでの表示速度を測定できる
- 履歴データの比較ができる
Webサイトのパフォーマンス向上に取り組んでいる方は、ぜひPageSpeed Insightsを活用してみてください。


高速なサイトへの道!未使用JavaScriptを効果的に削減する方法
Flying Scripts(プラグイン)で未使用JavaScriptを削減します。その理由は操作が簡単だからです。
Flying Scripts(プラグイン)の説明

Flying Scripts の Include Keywords は、JavaScript コード内にキーワードを含めることで、特定の機能や動作を有効にする機能です。これは、コードをより柔軟に制御し、さまざまな状況に応じて動作を変化させるのに役立ちます。
Flying Scripts は、WordPress サイトのパフォーマンスを向上させるための強力なツールです。このプラグインを使用すると、ページの読み込み速度を遅らせることなく、未使用の JavaScript を削減することができます。
Flying Scripts で未使用 JavaScript を削減する手順

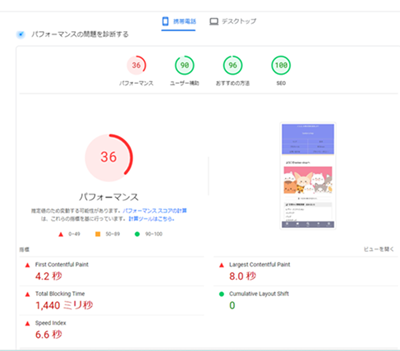
最初のPageSpeed Insightsで計測したパフォーマンスはこんな状態でした。

Flying Scriptsで処理した後は、このように改善されました。
36→ 84
- Flying Scripts プラグインをインストールして有効化します。
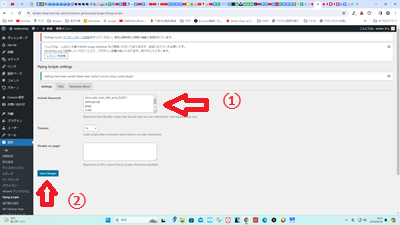
- 設定 > Flying Scripts メニューを開きます。
- Settings タブに移動します。
- Include KeywordsにPageSpeed Insightsで調べたキーワードを入力します。
- 「Save Changes」 ボタンをクリックします。

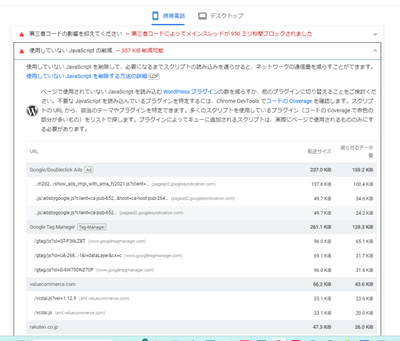
これはPageSpeed Insightsの
使用していない使用していない JavaScript の削減をクリックし、開いたところです。

①Include KeywordsにPageSpeed Insightsで調べたキーワードを入力します。
Timeout、Disable on pagesはそのままでいいです。
「/から.jpまで」の部分をコピーすればいいです。キーワードの設定について、解説してあるサイトが多いですが、意見もバラバラでした。いろいろ試した結果、「/から.jpまで」という条件が一番いい感触でしたので、ここではそれを推奨します。これが拡大図です。同じキーワードは1つだけ登録してます。
拡大図
…m202…/show_ads_impl_with_ama_fy2021.js?client=…
/gtag/js?id=G-6W79DNZ70P
…js/adsbygoogle.js?client=ca-pub-652…
/gtag/js?id=GT-P36LZBT
/gtag/js?id=UA-268…-1&l=dataLayer&cx=c
…js/adsbygoogle.js?client=ca-pub-652…&host=ca-host-pub-264…
実際に削除した訳ではなく、Flying Scriptsで除外しただけなので、何度もやり直せます。
しかし、1つ設定しては、様子をみるというやり方で進めて、影響がないか確認しながら進めた方が安全です。
未使用JavaScriptを削減して、速くなった?

速くなったか確認する。
Flying ScriptsでWordPress サイトのパフォーマンスは向上されたはずなのに、速さが体感できないとか、測定結果がバラツクとか、不安がでてくると思います。
結論を言うとバラツキます。1度、除外した使用していないJavaScriptが検出される場合もありますが、問題はありません。私も検出される場合があるし、測定結果もバラツキます。
Flying Scriptsで使用していないJavaScriptを除外しただけなので、バラついても問題はありません。
速さの体感ですが、普段使っているブラウザとは違うブラウザで確認すれば、速さが体感できると思います。
私も普段はGoogle Chromeを使っていて、サイトの表示速度が改善されたことを体感できなかったのですが、別のブラウザMicrosoft Edgeで確認すると、サイトの表示速度が改善されたことを体感できました。
Flying Scriptsのデメリット
ここで明らかにgogleのモノと見られる使用していないJavaScriptについて、gogleのAIに質問してみました。
Q:js/adsbygoogleはFlying Scripts settingsでInclude Keywordsしてもいいですか
A:はい、js/adsbygoogle を Flying Scripts settings の Include Keywords で指定しても問題ありません。実際、多くのサイトでパフォーマンスの向上とユーザーエクスペリエンスの改善のために遅延読み込みが推奨されています。
注意事項
js/adsbygoogle.jsを遅延読み込みすると、広告表示が遅れる場合があります。- 一部の広告が表示されない場合があります。
補足
- Flying Scripts settings で Include Keywords を使用する場合、js/adsbygoogle.js のファイル名だけでなく、adsbygoogle という文字列も含めることをお勧めします。
- Flying Scripts settings で Include Keywords を使用すると、他の JavaScript ファイルの読み込みにも影響を与える可能性があります。設定後に問題が発生した場合は、他の JavaScript ファイルとの競合がないか確認してください。
ということで問題はないようです。しかし、問題が確認されれば、対応は必要ということですね。
まとめ

- サイトの表示速度の低下はユーザーの離脱を促進したり、SEO対策にも影響を与えます。
- サイトの表示速度向上のためには、使用していないJavaScriptの削減が重要です。
- プラグインを利用することで、専門知識がなくても簡単にJavaScriptを削減できます。
- PageSpeed Insightsなどのツールを使用して、サイトの表示速度を分析し、使用していないJavaScriptを特定します。
- 不要なJavaScriptを削除するプラグインFlying Scriptsを導入します。
- プラグインを使ってJavaScriptを最適化し、サイトの表示速度を改善します。
これで、ユーザーのサイト離脱率を減らし、SEO対策にも効果的で、より快適なサイト閲覧を提供することができます。